Components
A component is a portion of reusable code that accomplishes a specific task, or connects with an outside service. For example, the SFTP component allows integrations to download and modify files on an SFTP server. The Slack component posts messages to Slack channels.
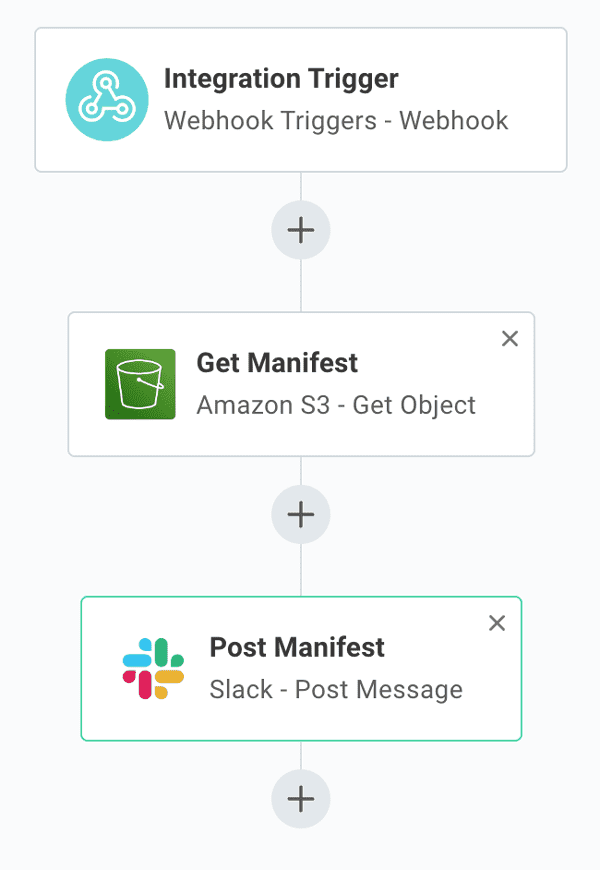
Several components are strung together to form an integration. A very simple integration might use the Amazon S3 component to pull down a file from S3, and post the contents of the file to a Slack channel using the Slack component.

Complex integrations might be comprised of dozens of actions.
Builder-provided components
Builder offers a wide array of components to accomplish a variety of things, like serializing data formats, invoking REST endpoints, or interacting with commonly-used SaaS platforms like AWS, Slack, or Dropbox - see our component catalog for a full list of components. Source code for some Builder-provided components is available on GitHub.
Component actions
Components contain one or more actions that can be invoked. For example, the Amazon S3 component contains actions to copy S3 objects, delete objects, get an object's contents, etc.
Component authorization methods
Some components require credentials to interact with a SaaS provider, REST endpoint, etc. Those credentials might be username/password sets, API keys, OAuth2 tokens, etc.
Component connections
A connection is the mechanism by which a component authenticates with a third-party app or service. A connection is an input and might contain a username/password set, API key, OAuth 2.0 token, or some other proprietary authentication type.
Component developers define the fields that make up a connection. For example, a connection for one component might require a tenant ID and API key. The single config variable representing that connection would be made up of two fields: one for tenant ID and one for API key.
For More Information: Configuration-Driven Integration Quickstart
Component versioning
Components are versioned. The first time a component is published it is given version "1". Thereafter, each time the component is republished its version number increments by one.
Versions of components used in integrations are not bumped to the latest version automatically. This prevents unintended issues in your integration if your team member were to publish a broken custom component. You can keep an integration pinned to component "version 6" for example, while your team members experiment with a newer "version 7" of a custom component for another integration.
To upgrade those components, click the Component Versions button and select CHANGE VERSION for the component whose version you want to change.
For More Information: Choosing Component Versions